The instructions for copying the `config.toml` is this:
```
cp themes/hugo-story/exampleSite/config.toml/
```
But that turned out be an error when I tried it. This gets printed out in the terminal:
```
usage: cp [-R [-H | -L | -P]] [-fi | -n] [-apvXc] source_file target_file
cp [-R [-H | -L | -P]] [-fi | -n] [-apvXc] source_file ... target_directory
```
I believe the correct instruction is this:
```
cp themes/hugo-story/exampleSite/config.toml ./
```
3.3 KiB
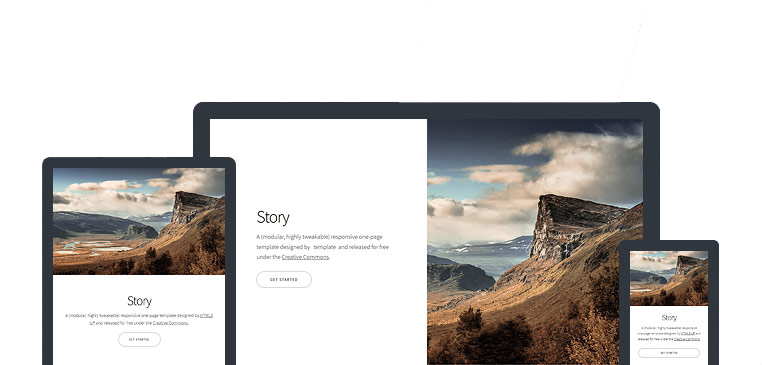
Hugo Story
A (modular, highly tweakable) responsive one-page theme for Hugo.
Hugo Story is a port of the static HTML template Story by HTML5 UP. It is designed to mirror the look and feel of the original template as closely as possible while incorporating some of the features Hugo has to offer.
This theme is designed for those who are comfortable editing HTML and integrating Hugo short codes and variables to customize the theme to their liking.
Features
- Minimalist Design
- Fully Responsive
- Templates
- Header
- Footer
- FootScripts
- Favicon
- Partials for each element type
- Banner
- Spotlight
- Gallery
- Items
- Image gallery
- Short Codes
- Site Title
- Site Subtitle
- Site Logo
- Social Icons
- Favicon and Social icons
- FontAwesome Icon Support
- SASS and AutoMinify Support
- Google Analytics Support
Demo
https://caressofsteel.github.io/demos/hugo/hugo-story/
Using
1. Install Hugo
Install Hugo (Extended Version)
This theme uses Hugo Pipes to compile SCSS & Sass so you'll have to use the extended version of Hugo. See the official Hugo Quick Start Guide for more information.
2. Create a new site
hugo new site story-examplesite
3. Clone this Git repository
cd story-examplesite
git submodule add https://github.com/caressofsteel/hugo-story.git themes/hugo-story
Hint: See a note for non-Git users here.
4. Copy data and config.toml with overwrite from exampleSite
cp -r themes/hugo-story/exampleSite/data ./
cp themes/hugo-story/exampleSite/config.toml ./
Hint: Using
config.tomltells Hugo to use the theme and sets some basic theme parameters.
Hint: Using
dataprovides default content for the site.
5. Start Hugo Server
hugo server
6. Open Hugo Server in your browser
http://localhost:1313/
Here you'll see the site running on the local Hugo server. You can now make changes to and Hugo will rebuild the site automatically.
Hint: A copy of the default generated site is located in the
originalStorySitefolder should you need to reference it.
7. Further steps
-
Change the contents of
YMLfiles in thedatafolder.- Altering
banner.ymlwill change the top block on the site. See more details here.
- Altering
-
Create a custom site layout.
-
Copy the default
index.html.cp themes/hugo-story/layouts/index.html layouts/ -
By manipulating the the
{{ partial ... }}tags within this file you can create a custom layout for the site. See more details here.
-
-
Continue exploring Hugo and the template!
Credits
This theme was created using the Story template by HTML5 UP.
License
This Hugo theme is licensed under the Creative Commons Attribution 3.0 License.