Adding steps into quick start guide
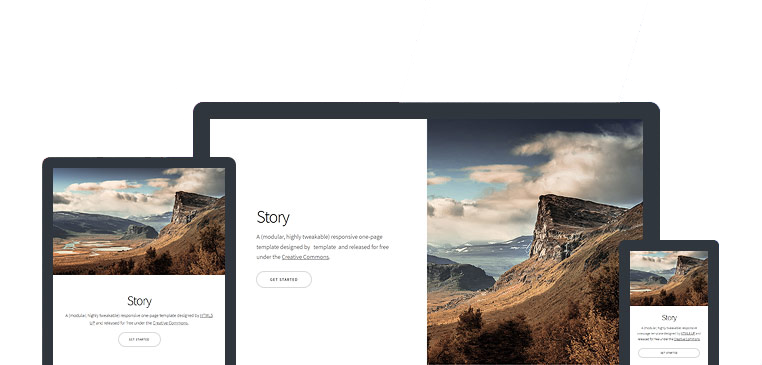
Hugo Story
A (modular, highly tweakable) responsive one-page theme for Hugo.
Hugo Story is a port of the static HTML template Story by HTML5 UP. It is designed to mirror the look and feel of the original template as closely as possible while incorporating some of the features Hugo has to offer.
This theme is designed for those who are comfortable editing HTML and integrating Hugo short codes and variables to customize the theme to their liking.
Features
- Minimalist Design
- Fully Responsive
- Templates
- Header
- Footer
- FootScripts
- Favicon
- Partials for each element type
- Banner
- Spotlight
- Gallery
- Items
- Image gallery
- Short Codes
- Site Title
- Site Subtitle
- Site Logo
- Social Icons
- Favicon and Social icons
- FontAwesome Icon Support
- SASS and AutoMinify Support
- Google Analytics Support
Demo
https://caressofsteel.github.io/demos/hugo/hugo-story/
Using
-
Install Hugo
This theme uses Hugo Pipes to compile SCSS & Sass so you'll have to use the extended version of Hugo.
Install Hugo (Extended Version)See the official Hugo Quick Start Guide for more information.
-
Create a new site:
hugo new site story-examplesite -
Clone this git repository:
cd story-examplesite git submodule add https://github.com/caressofsteel/hugo-story.git themes/hugo-storyHint: See a note for non-git users here.
-
Copy
dataandconfig.tomlwith overwrite fromthemes/exampleSiteto the main directory:cp -r themes/hugo-story/exampleSite/data ./ cp themes/hugo-story/exampleSite/config.toml ./Hint: Using
config.tomltells Hugo to use the theme and sets some basic theme parameters.Hint: Using
dataprovides some default contents for the site. -
Start Hugo server:
hugo server -
Open Hugo site in your browser http://localhost:1313/
Now you should see the orginal Story site. You can also take a look into it in folder
originalStorySite. -
Further steps
-
Change the contents of folder
data. E.g. by alteringbanner.ymlyou can change the top block on the site. See more details here. -
Copy default
index.html:cp themes/hugo-story/layouts/index.html layouts/Now you can create your own structure of the site by manipulating
{{ partial ... }}tags. See more details here. -
Continue exploring Hugo and the template!
-
Credits
This theme was created using the Story template by HTML5 UP.
License
This Hugo theme is licensed under the Creative Commons Attribution 3.0 License.