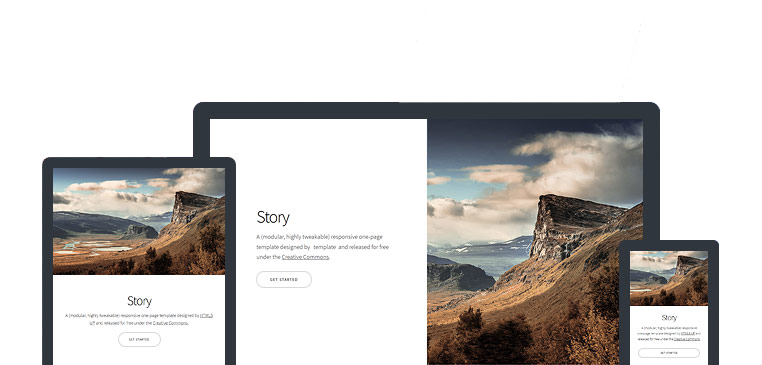
Hugo Story
A (modular, highly tweakable) responsive one-page theme for Hugo.
Hugo Story is a port of the static HTML template Story by HTML5 UP. It is designed to mirror the look and feel of the original template as closely as possible while incorporating some of the features Hugo has to offer.
This theme is designed for those who are comfortable editing HTML and integrating Hugo short codes and variables to customize the theme to their liking.
Features
- Minimalist Design
- Fully Responsive
- Templates
- Header
- Footer
- FootScripts
- Favicon
- Partials for each element type
- Banner
- Spotlight
- Gallery
- Items
- Image gallery
- Short Codes
- Site Title
- Site Subtitle
- Site Logo
- Social Icons
- Favicon and Social icons
- FontAwesome Icon Support
- SASS and AutoMinify Support
- Google Analytics Support
Demo
https://caressofsteel.github.io/demos/hugo/hugo-story/
Using
1. Install Hugo.
Install Hugo (Extended Version)
This theme uses Hugo Pipes to compile SCSS & Sass so you'll have to use the extended version of Hugo. See the official Hugo Quick Start Guide for more information.
2. Create a new example site called mystory.
hugo new site mystory
3. Clone the Git repository.
cd mystory
git clone https://github.com/caressofsteel/hugo-story.git themes/hugo-story
Hint: See a note for non-Git users here.
4. Copy contents of themes/hugo-story/exampleSite/ to mystory root folder with overwrite.
cp -r themes/hugo-story/exampleSite/* ./
Hint: This sets up the
mystoryexample website with a copy of the themeassets,layouts,data, andconfigurationfiles in the site's root folder and outside of the theme folder.
Hint: Theme assets in the site root,
if present, take precedence over files in the theme folder.
5. Start Hugo Server.
hugo server
6. Open Hugo Server in your browser.
http://localhost:1313/
Here you'll see the site running on the local Hugo server. You can now edit the theme and Hugo will rebuild the site when changes are detected.
7. Further steps.
-
Edit the contents of
YMLfiles in thedatafolder.- Altering
banner.ymlwill change the top block on the site. See more details here.
- Altering
-
Create a custom site layout.
-
Edit the
index.htmlwithinmystory/layouts/to customize the layout the site. -
By manipulating the the
{{ partial ... }}tags within this file you can create a custom layout for the site. See more details here.
-
-
Continue exploring Hugo and the template!
Credits
This theme was created using the Story template by HTML5 UP.
License
This Hugo theme is licensed under the Creative Commons Attribution 3.0 License.